以下 Web 开发人员学习路线图是来自 Github 项目,目前已经有繁体版翻译 。
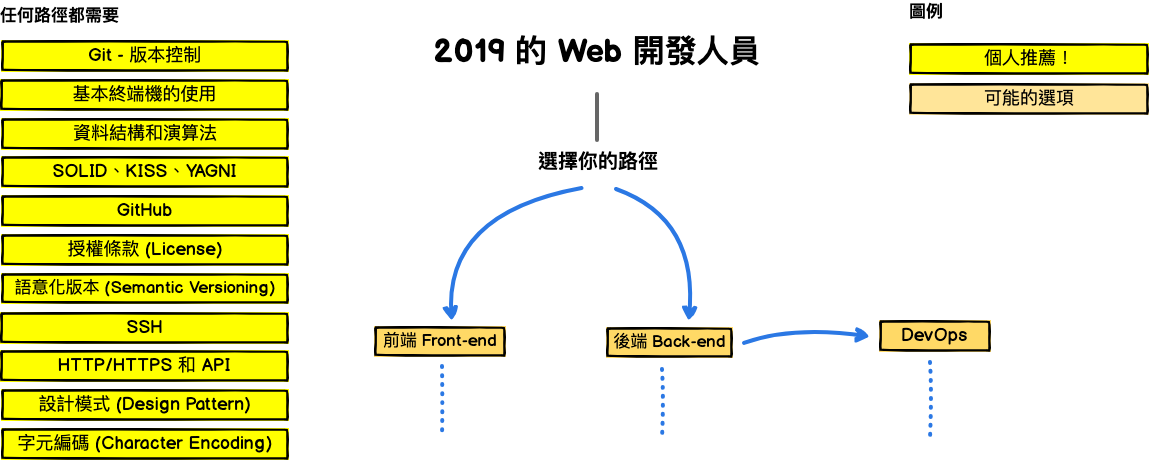
主要有三个方向,分别为前端开发、后端开发和运维。图片中不同颜色的意义:
- 黄色:推荐;
- 灰色:尽可能学习;
- 橙色:任选其一。
可以看到,作为 Web 开发者,不管从事什么职位,下面这些技能点是必须掌握的:
- Git,代码版本管理
- SSH;
- HTTP/HTTPs 和 API,想要真正成为一名 Web 开发者,对 HTTP 协议的了解是必不可少的;
- 基础命令行的使用;
- 学会钻研,养成碰到问题,通过自我学习的方式来寻找问题的解决方案,这一点有尤其重要;
- 数据结构和算法,相信在通常的大学计算机学科这两门课都是要学习的;
- 字符编码;
- Github,Github(包括 Google、Stack Overflow)是 Web 开发者的宝矿,好好利用

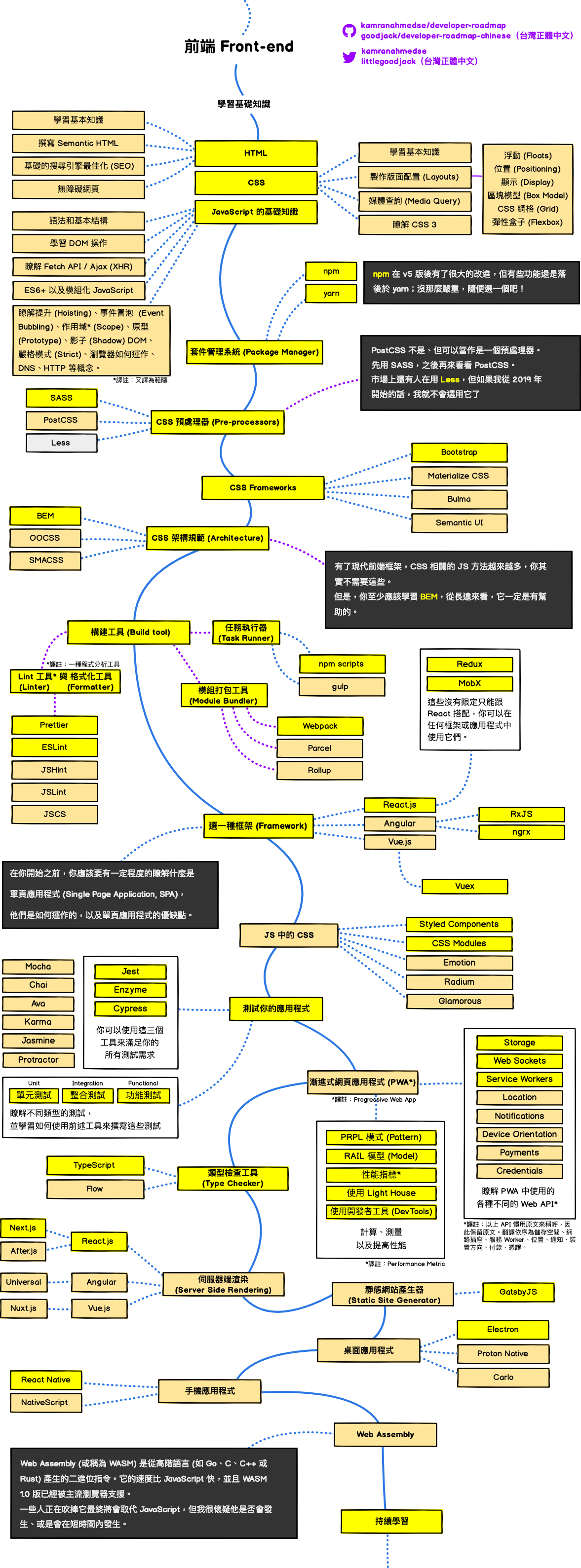
前端开发
基础:HTML、CSS 、JavaScript
框架:React、Angular 或者 Vue
打包工具:Webpack 和 gulp
进阶:Node.js 体系(包括 Node.js 服务端开发,npm 等)

后端开发
国内可以侧重学习:PHP、Python、Java、Node.js等。

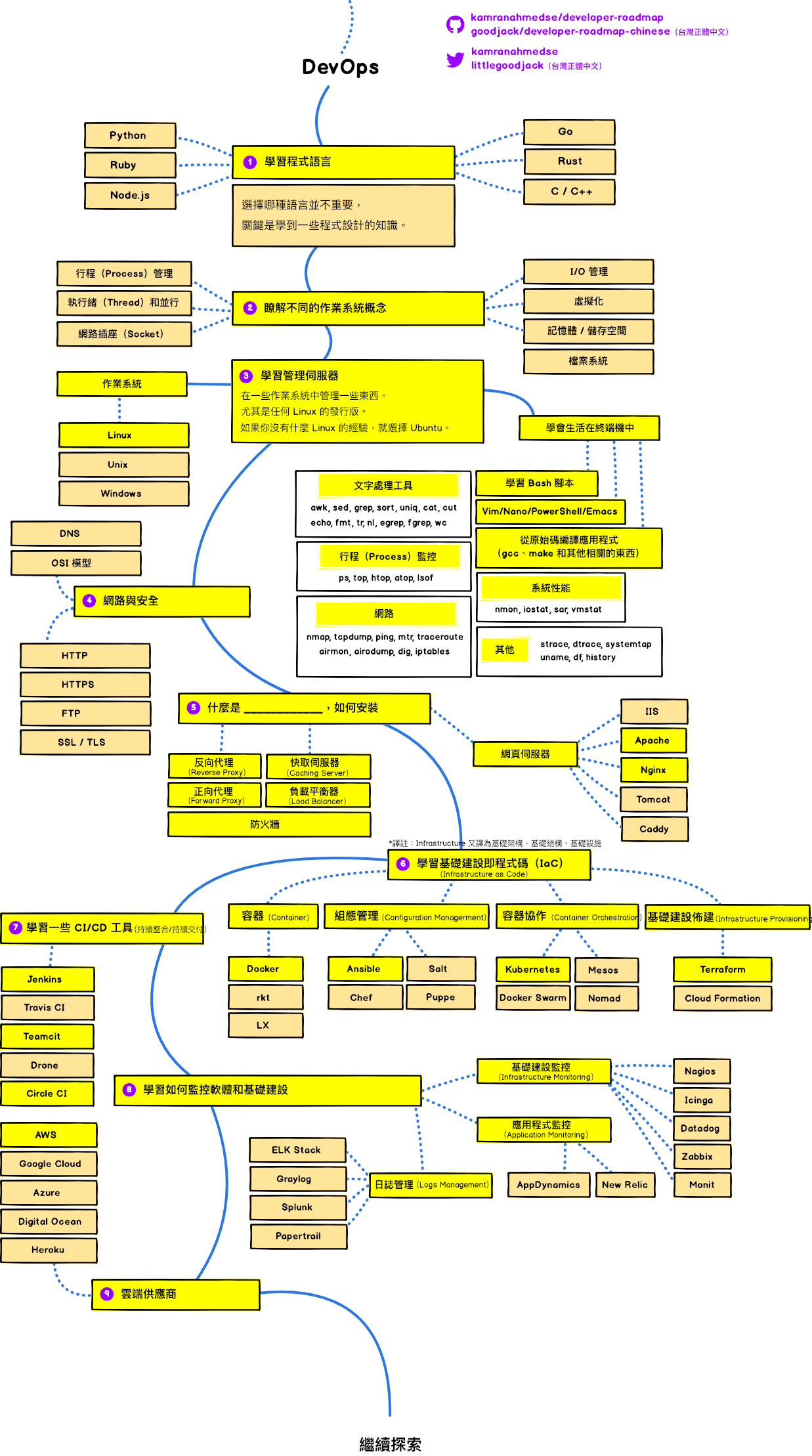
运维开发
学好 Linux 是基本要求。